브라우저와 동작원리
브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다. 자원의 주소는 URI에 의해 정해진다.
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시한다. 이 명세는 웹 표준화 기구는 W3C(Word Wide Web Consrotium)에서 정한다.
브라우저들의 사용자 인터페이스는 서로 닮아 있는데 다음과 같은 요소들이 일반적이다.
- URI를 입력할 수 있는 주소 표시줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 중지 버튼
- 홈 버튼
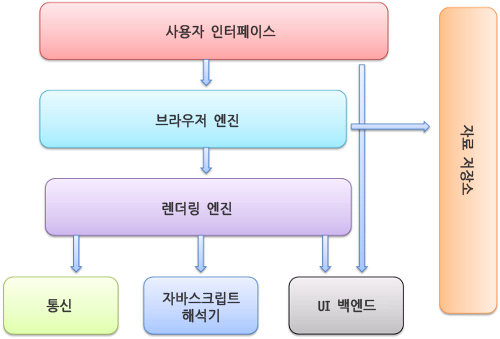
브라우저의 기본 구조
- 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼 등.
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 : 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
- 통신 : HTTP 요청과 같은 네트워크 호출에 사용됨.
- UI 백엔드 : 기본적인 위젯을 그리는 인터페이스
- 자바스크립트 해석기
- 자료 저장소

렌더링 엔진
역할 : 요청받은 내용을 브라우저 화면에 표시하는 일이다.
- HTML 및 XML 문서와 이미지를 표시할 수 있다.
- 플러그인이나 브라우저의 확장 기능을 이용해 PDF 등 다른 유형도 표시할 수 있다.
종류 : 게코(Gecko)엔진과 웹킷(Webkit)엔진 등이 있다.
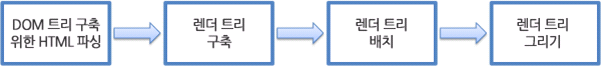
동작과정 :

- 브라우저는 서버로부터 HTML 문서를 모두 전달 받는다.
- 렌더링 엔진은 전달받은 HTML 문서를 파싱하여 DOM 트리를 구축한다.
- 외부 CSS 파일과 함꼐 포함된 스타일 요소를 파싱한다.
- DOM 트리와 3번의 결과물을 합쳐 렌더 트리를 구축한다.
- 렌더 트리의 각 노드에 대해서 화면 상에서 어디에 배치할 지 결정한다.
- UI백엔드에서 렌더 트리를 그리게 되고, 화면에 우리가 볼 수 있도록 출력된다.
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요하다. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.

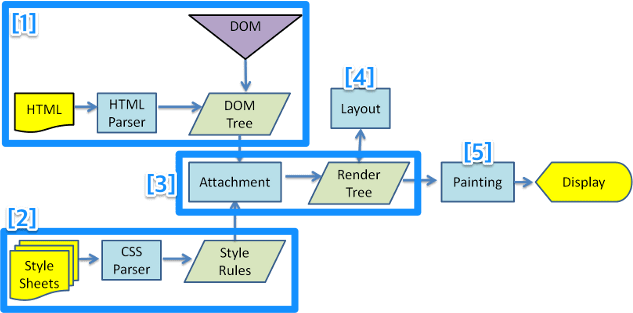
웹킷 렌더링 엔진의 기본 동작 과정을 더 자세하게 나타낸 그림이다. (다른 렌더링 엔진들의 동작 과정 또한 기본적으로 동일하다.)

Leave a comment